How to Test a User Journey when You Haven't Built the Product
Avoid building an untested product. Instead, arrange each discreet step into a process and then integrate the separate steps into a short video. The test with users. Here's how you do it:

Testing and learning with users at the earliest stages of product ideas is magic for product developers. Otherwise known as Product Discovery, testing early with users allows us to gain insights and avoid mistakes in building a product.
User experience is the cornerstone of any successful product or service. Ensuring users can navigate your offering easily and satisfactorily is vital for attracting and retaining customers. However, testing the user journey only after building it can be a costly and time-consuming mistake. Instead, adopting a proactive approach by testing the user journey before development can save you valuable resources and help create a seamless user experience.
This blog post will explore the steps to effectively test a user journey, along with illustrative examples, when you haven't built it.
Step 1: Define the User Journey
Once you have built and validated low-fidelity prototypes such as card sorting, posters, and mock-ups, they will start creating a bigger picture - The User Journey.
Before starting the testing process, you must clearly understand the user journey you want to design. For instance, let's consider a mobile fitness app aiming to create a user journey for new users from registration to completing their first workout.

Step 2: Create a Low-Fidelity Prototype
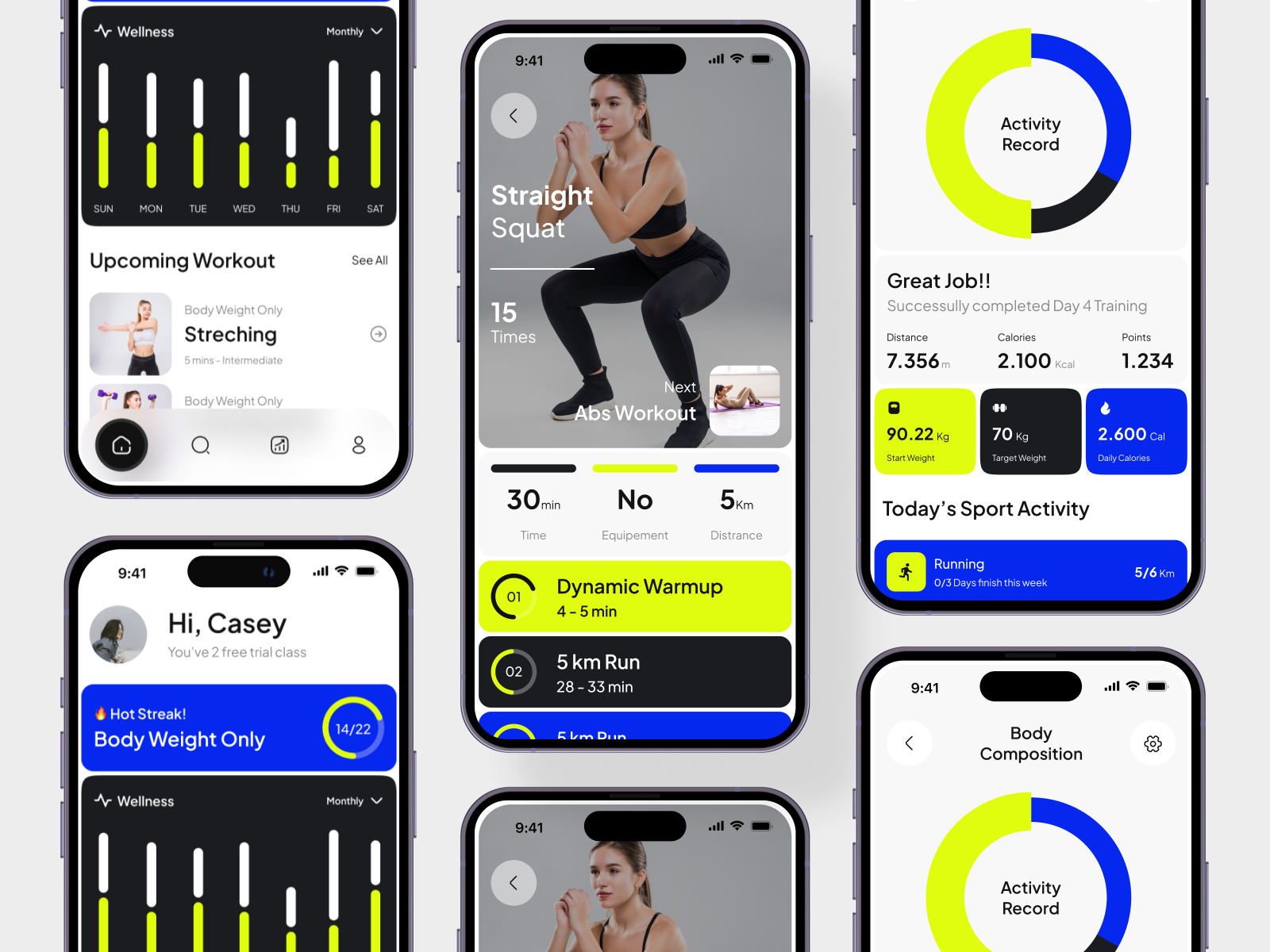
Using prototyping tools like Sketch, Figma, or Adobe XD, create a low-fidelity prototype that outlines the user journey. Please keep it simple, focusing on the core functionalities and interactions. For the fitness app example, the prototype may include screens for registration, onboarding, selecting a workout, and tracking progress.
Step 3: Recruit Diverse Test Participants
Find individuals who represent your target audience. In this case, it could be fitness enthusiasts, beginners, and individuals of various age groups. The broader the representation, the more comprehensive your feedback will be.
Step 4: Conduct Usability & Journey Testing
Ask the participants to interact with the prototype and encourage them to verbalize their thoughts throughout the process. Observe how they navigate through the journey, where they encounter difficulties, and what aspects they find intuitive. Record their feedback diligently.
If you validated some key features separately, such as a dashboard and profile page, the challenge becomes how to test the entire experience. How do we test the product that we haven't built yet?
The User Journey Video
The best practice I recommend is to arrange each discreet step into a process and then integrate the separate steps into a short video. This video will act as the stimulus for the user testing. The advantage of combing the visual assets into a video is that it saves significant time. You avoid designing, building, and integrating screens into a working application. Instead, you have a seamless video that acts as a stimulus to generate user feedback.
Let's draft an example of steps arranged into a concise User Journey of a Mobile Fitness App:
- User Onboarding: Sign up or log in to the app.
- Profile Creation: Set fitness goals and preferences.
- Workout Selection: Choose personalized workout plans.
- Guided Workouts: Follow step-by-step exercise instructions.
- Workout Tracking: Monitor progress and performance.
- Post-Workout Summary: Review achievements and stats.
- Progress Tracking: Track fitness journey over time.
- Fitness Community: Connect and share with others.
- Nutrition and Wellness: Access meal plans and tips.
- In-App Rewards: Earn badges and points for achievements.
- Personalized Recommendations: Receive tailored workout suggestions.
- Support and Assistance: Access the help center or customer support.
- Notifications: Receive timely reminders and encouragement.
- Continuous Improvement: Regular app updates based on feedback.

Now that we have created the User Journey and separate features, it's time to arrange it into a video. Here's an example of a user journey video that could be used as a stimulus.
We could test the stimulus using the following brief and prompts;
- Please watch the short video, and I will ask you some questions about the video.
- “On a scale of 1 (low) to 10 (high), how interested are you in this customer experience?” Why?
- Let's replay the video with the volume off, and I want you to think out loud and narrate your feedback. Highlight the moments you like or think would be a problem for you.
Step 5: Analyze Feedback and Iterate
Once testing is complete, carefully analyze the feedback and identify common pain points and suggestions for improvement. Use this data to iterate on your prototype and make necessary adjustments.
Example: Based on the feedback, you modify the app's layout to include a prominent "Beginner's Guide" section, simplifying the process for users to find appropriate workout plans.
Step 6: Reiterate Testing
Run additional testing rounds with different participants to validate the changes made to the prototype. Continue refining the user journey until you achieve a smooth and intuitive flow.
Example: In subsequent tests, participants praise the improved layout and find it easier to select suitable workouts. The changes seem to have resolved the initial issue.
Step 7: Finalize User Journey
After multiple iterations and testing rounds, finalize the user journey. With valuable insights from user feedback, you can be confident that your user journey is user-friendly and aligns with your target audience's needs and preferences.
Testing a user journey before building it is a forward-thinking strategy that ensures a seamless user experience and saves valuable time and resources. By creating a low-fidelity prototype, conducting usability tests, analyzing feedback, and iterating accordingly, you can refine your user journey to perfection.
Embracing a user-centered approach sets the foundation for a successful product or service that captivates and delights users, fostering long-term engagement and loyalty. Remember, the key is continuously testing and iterating to craft a user journey that will leave a lasting positive impression on your users.

